Co to jest Full Site Editing?
Full Site Editing (FSE) w WordPress umożliwia tworzenie i edycję całej strony internetowej bez konieczności kodowania (ups, sam nie wierzę że to napisałem).
Dzięki FSE możemy edytować wszystkie elementy strony www w podobny sposób jak tworzyło się niegdyś motywy do WordPress, ale za pomocą bloków do Gutenberga.
Full Site Editing podzielić warto na:
- Style
- Wzorce
- Szablony
- Nawigacja
Kiedy warto użyć FSE?
- Małych, nieskomplikowanych stron internetowych
- Firm, które specjalizują się w tworzeniu stron i sklepów w konkretnym stylu. Mogą one utworzyć dla siebie bazowy szablon, który z powodzeniem będą mogli wykorzystywać w wielu projektach
- Marek posiadających budżet, własną księgę styli. Pozwoli on zachować spójność. I na tym skupimy się na tym warsztacie 🙂
- … jak chcesz zrobić szybko szkielet struktury strony internetowej.
Zalety Full Site Editing
- Prosty w obsłudze, zawiera mało funkcji
- Mała ilość kodu CSS, prosta struktura strony którą bardzo łatwo zoptymalizować
- Pełna edytowalność każdego szablonu
- Oszczędność czasu przy wdrażaniu i edycji witryn (o ile dobrze wszystko skonfigurujemy)
- Pozwala zachować spójność witryny, czyli powtarzalność
Wady Full Site Editing
- Przygotowanie Full Site Editing do użytkownika wymaga dobrej organizacji, czasu na początku i… pomysłu
- Biblioteka wzorców jest na ten moment dosyć uboga, ale… warto dołożyć tam też swoją cząstkę!
https://wordpress.org/patterns/?curation=community
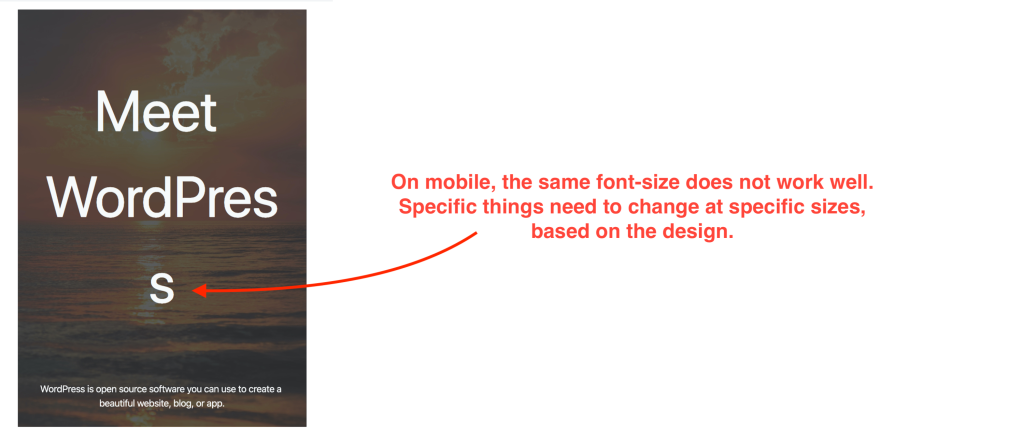
Co z tą responsywnością?
Mama: No idź pobaw się z kuzynem wcale nie jest taki… denerwujący


Razem możemy więcej
na przykład tutaj:
I w zasadzie, gdyby ta jedna mała rzecz, moglibyśmy otwierać szampany i dostępność Gutenberga po prostu by wzrosła.
Dla kogo Full Site Editing
Docelowo Full Site Editing powinien być narzędziem dla wszystkich osób, które chcą tworzyć strony i sklepy internetowe bez ograniczeń.
Warto mieć do takich projektów:
- Project Manager / Organizator,
- Grafik / UX Designer
- Programista
- Wirtualna asystentka / Dział marketingu
Co będzie potrzebne?
- Wtyczka Gutenberg
- Wtyczka WPCode – poza warsztatami najlepiej oczywiście stworzyć motyw potomny i „kodować” normalnie 🙂
- Dla osób biegłych motyw potomny twentytwentyfour
Cel warsztatu
- Przygotowanie księgi styli na podstawie dostarczonego szablonu w Figmie,
- Nagłówek
- Akapity
- Przyciski
- Obrazki
- Przygotowanie wzorców dla sekcji
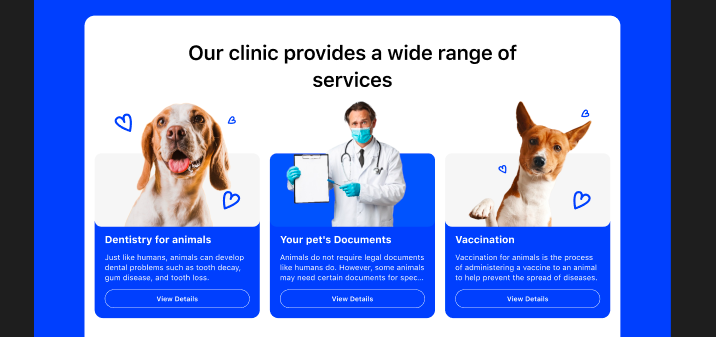
- Usług
- Przygotujemy szablon strony głównej według szablonu w Figmie
Zadanie 1
Zdefiniuj w panelu bocznym typografię, kolory oraz układ dla landing page.
Proponowane fonty z biblioteki Google Fonts:
- Open Sans
Kolory w twentytwentyfour:
- Kolor 1, główny – używany najczęściej do koloru tła #183DFF
- Kolor 2, wspomagający – naprzemiennie do koloru tła #3051FF
- Kolor 3, tekstu – powinien być kontrastowy, główny #FFFFFF
- Kolor 4, też kontrastowy ale drugi #6981FF
- Kolor 5 czyli #000000
- Kolor 6 czyli #F6F6F6
Zadanie 2
Dodaj brakujący styl dla bloku przycisków za pomocą register_block_style().
https://developer.wordpress.org/reference/functions/register_block_style/
if( function_exists('register_block_style') ) {
register_block_style(
'core/button',
array(
'name' => 'arrow',
'label' => __('Button arrow', 'twentytwentytwentyfour'),
'is_default' => false
)
);
}<svg width="40" height="40" viewBox="0 0 40 40" fill="none" xmlns="https://www.w3.org/2000/svg">
<rect width="40" height="40" rx="20" fill="#183DFF"/>
<path d="M15 25L25 15" stroke="white" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M15 15H25V25" stroke="white" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</svg>

Zadanie 3
Za pomocą zakładki w menu -> Narzędzia -> Eksport zaimportuj strony przykładowe na stronę www
Zadanie 4
Stwórz wzorzec dla headera czyli nagłówka strony internetowej
Zadanie 5
Stwórz swoją pierwszą sekcję z pętlą zapytań na wzór zakładki z Usługami
- Wykorzystaj negative margins do budowy listy podstron za pomocą Gutenberga oraz pętli zapytań
- Utwórz dwa wzorce szablonów wpisów

Będę wdzięczny jeżeli znajdziecie chwilę na podzielenie się opinią na temat warsztatu poniżej
