
Szablon budowany od podstaw WordPress
Oferuję profesjonalny projekt szablonu WordPress od podstaw, dostosowany do indywidualnych potrzeb klienta. Po wypełnieniu briefa przez klienta i podjęciu współpracy przygotowuję analizę konkurencji, tworzę szkielet strony www wraz z moodboardem po czym przechodzę do tworzenia szablonu graficznego.
Dzięki temu, że projektuję od podstaw, mogę zapewnić unikalność i oryginalność projektu, a także pełną elastyczność i dostosowanie do potrzeb klienta. Wszystko to po to, aby zapewnić najlepsze wrażenia użytkownika i spełnić wszystkie wymagania funkcjonalne i wizualne.
Zawsze staram się zrozumieć potrzeby klientów i zaproponować rozwiązania, które najlepiej spełniają ich oczekiwania. Jeśli chcesz skorzystać z moich usług, skontaktuj się ze mną, aby omówić szczegóły i rozpocząć współpracę!
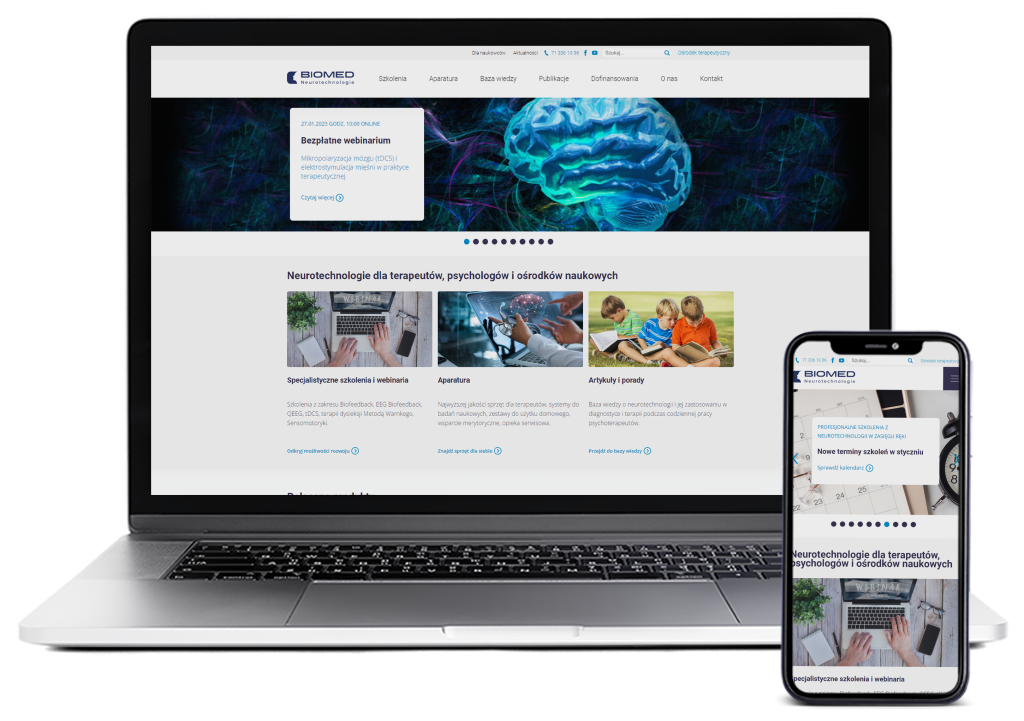
Szablon od podstaw na WordPress dla Biomed Neurotechnologie
- Funkcjonalność kalendarza szkoleń,
- Indywidualny projekt formularza do szkoleń,
- Generator zapisów na szkolenia do programu Excel.

Dlaczego warto stworzyć szablon zbudowany od podstaw?
- Indywidualnie zaprojektowany szablon graficzny od pustej kartki, dzięki czemu Twoja witryna wyróżni się w sieci,
- Rozwiązania dopasowane do Twojego biznesu odzwierciedlające charakter firmy,
- Witryna przyjazna dla użytkowników i prosta w obsłudze,
- Zoptymalizowana witryna pod kątem szybkości działania oraz wymogom wyszukiwarek internetowym,
- Strona dostosowana do urządzeń mobilnych,
- Możliwość bezproblemowego rozbudowywania strony.
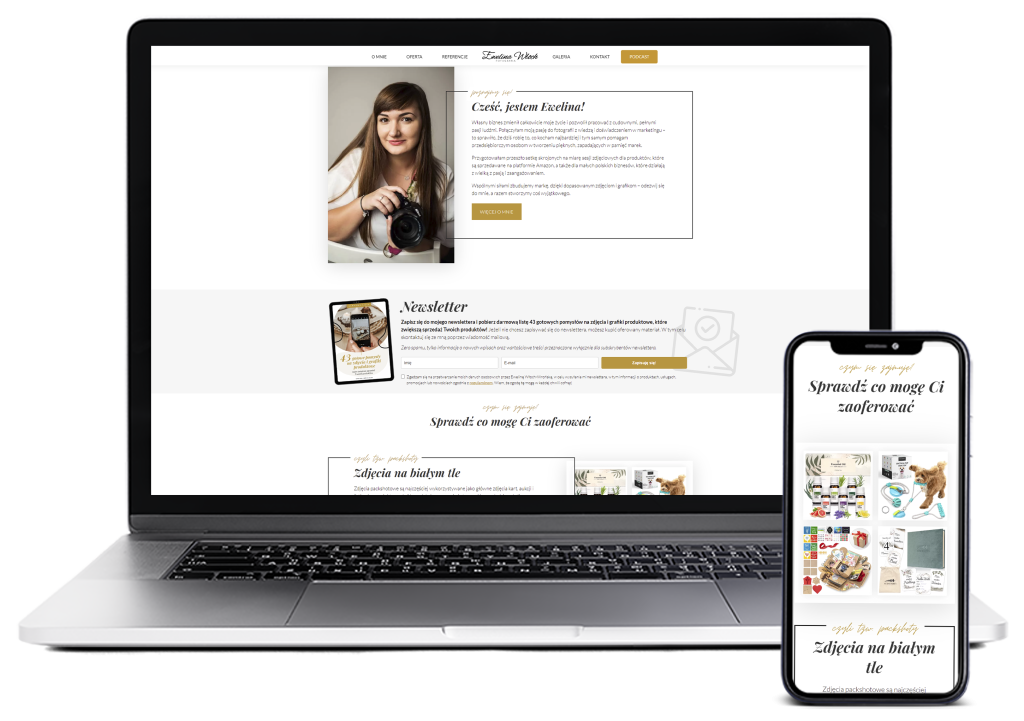
Szablon od podstaw na WordPress dla fotografa produktowego
- Indywidualny projekt graficzny,
- Wdrożenie motywu od podstaw dla Edytora Gutenberg,
- Optymalizacja strony internetowej pod kątem SEO i Google Page Speed Insights.

Proces realizacji zlecenia
Proces tworzenia sklepu internetowego może się różnić w zależności od wymagań klienta i rozmiaru projektu, ale ogólnie przebiega on w następujący sposób:
Wypełnienie briefu przez klienta
Brief od klienta: pierwszym krokiem jest poznanie potrzeb i oczekiwań klienta. Klient powinien przedstawić swoje wymagania dotyczące funkcjonalności sklepu, designu, budżetu itp.
Analiza konkurencji
Analiza konkurencji: następnie przeprowadza się analizę konkurencji, aby zrozumieć, jakie rozwiązania stosują inni gracze na rynku i jakie są trendy w branży.
Szkielet strony internetowej i tworzenie moodboardów
Szkielet strony internetowej, zwany również wireframe, to prosta schematyczna reprezentacja strony, która pozwala na zaplanowanie układu elementów na stronie i ich rozmieszczenie, bez skupiania się na szczegółach wizualnych. Tworzenie moodboardu strony internetowej polega na zbieraniu inspiracji i elementów graficznych, które będą stanowić ogólny kierunek projektu strony. Jest to ważny etap projektowania, ponieważ pozwala na określenie stylu i charakteru strony oraz ustalenie, jakie elementy powinny się na niej znaleźć.
Projektowanie graficzne
Projektowanie graficzne: na podstawie briefu i analizy konkurencji tworzy się projekty graficzne strony internetowej. Klient wybiera projekt, który najlepiej odpowiada jego potrzebom.
Programowanie strony internetowej
Programowanie: po zatwierdzeniu projektu graficznego przystępuje się do programowania strony internetowej.
Testy strony internetowej
Testowanie: po zakończeniu programowania przeprowadza się testy sklepu, aby upewnić się, że wszystko działa poprawnie.
Wdrożenie strony internetowego
Wdrożenie: po przeprowadzeniu testów strona internetowa jest wdrażana na serwerze i jest dostępny dla klientów.
Obsługa strony internetowej
Obsługa i utrzymanie: po wdrożeniu strona internetowa jest obsługiwana i utrzymywana przez ekipę programistów, aby zapewnić prawidłowe działanie sklepu.